Я обожаю Jamstack сайты по нескольким причинам:
- отсутствие базы данных и соотвественно меньше зависимостей
- достаточно простое добавление контента и удобное, если конечно этот формат нравится
- быстрый деплой и что важно - недорогой или даже бесплатный хостинг
Что такое Jamstack?
JAMstack — JavaScript, APIs und Markup. Сайты на JavaScript из Markdown файлов.

Существует множество генераторов сайтов, блогов, документаций из md-файлов. Самые популярные и известные:
Полный список из десятков платформ можно найти на Jamstack.org и более плотно войти в это тему.
Я хочу показать практический пример создания сайта такого на Next.JS. Должен сказать, что на мой взгляд работа с другим популярным фреймворком реакта Remix или его новым вариантом React Router React Router кое-где даже удобнее или проще. Но с большего схожа и освоив один вариант сложностей с другим скорее всего не будет.
Плюсы Next в сравнении с Ремиксом в том, что больше инструкций для начинающих ко многим настройкам сайта. Работа с Ремиксом требует пожалуй чуть больше знаний.

Необходимые знания
Этот туториал ориентируется не на новичков. Вполне возможно, что вы осилите его и с начальными знаниями, но всё таки работа с Next.js требует знаний JavaScript, React, Node.JS, самого Next.JS и базовых знаний веб-технологий. Без умения читать документацию при малейшем сбое или несоотвествии могут возникнуть непреодолимые для новичка препятствия.
Что мы создадим
- Установим Next.js проект
- Настроим деплой сайта на Vercel
- Подключим поддержку Markdown
- Сгенерируем страницы из Markdown-файлов
- Создадим первые пару статей
- Настроим простую навигацию
- Настроим поддержку Tailwind CSS
- Дополнительная настройка кастомных CSS стилей и подсветку кода
- Создадим тёмную и светлую темы
В итоге мы должны получить вполне себе рабочий вариант сайта.
Next.JS предлагает поддержку markdown и MDX файлов. Вполне возможно, что этот вариант будет для кого то полезен. Во всяком случае стоит посмотреть и его. Я покажу другой способ.
Шаг 1 — Установка проекта
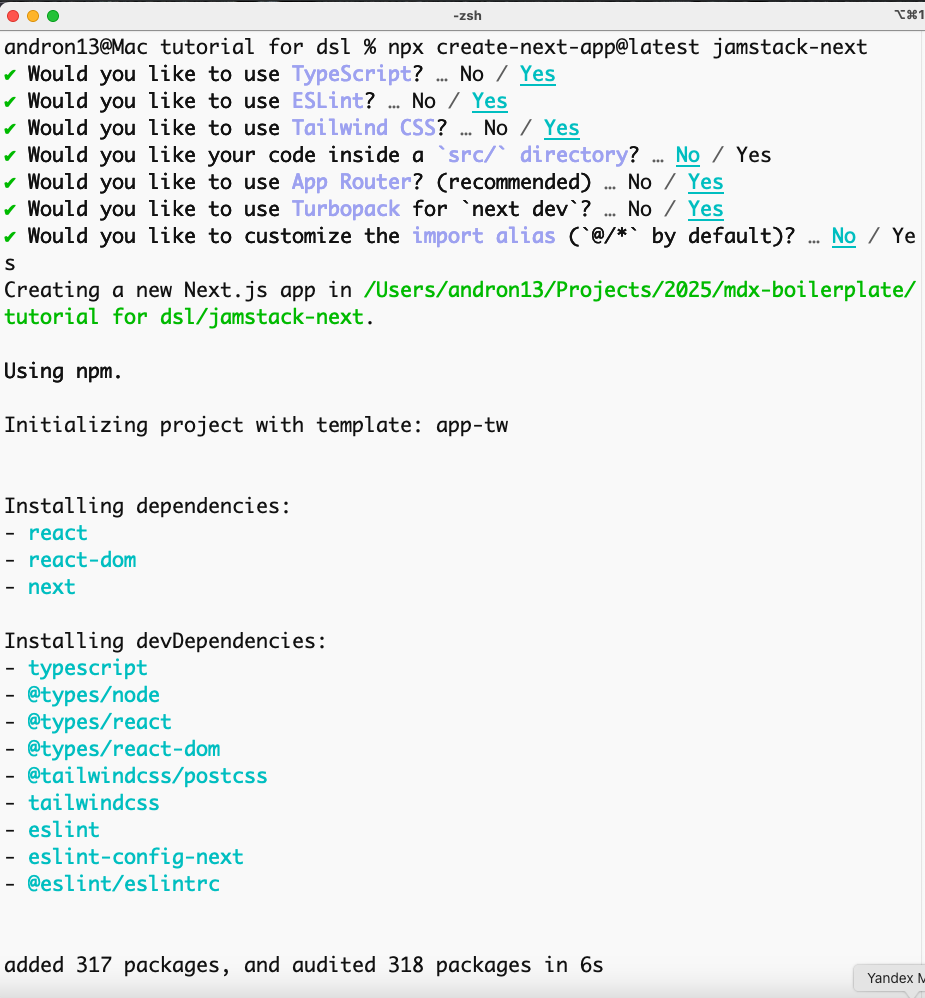
npx create-next-app@latestВыбираем всё по умолчанию и жмём Enter. У меня при инсталяции это выглядело так:

Проверяем, что всё установилось и работает правильно:
npm run devЯ работаю в Webstorm и для нормальной работы с гитом мне надо немного поправить gitignore, я добавляю:
# idea
.idea
*.iml
Теперь можем комитить, создавать гитхаб проект и переходить к деплою на Vercel. Пока мы ничего особого не наменяли, что бы была возможность вернуться к начальному варианту.
Шаг 2 — Деплой на Vercel
Я считаю, что деплой самый важный шаг, потому что - то что работает на компьютере у вас не обязательно сработает на сервере, и потому надо проверять всё сразу. Каждый шаг.

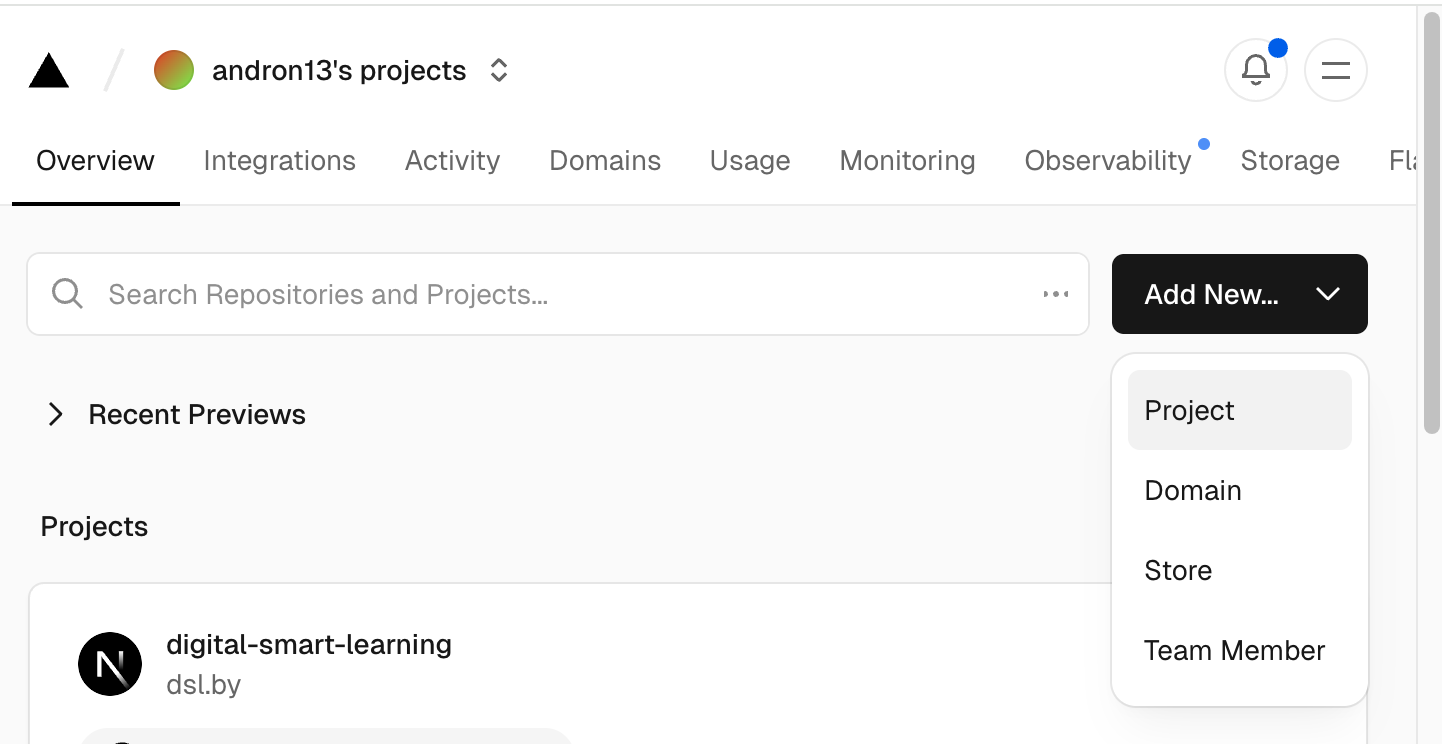
На Vercel можно создать новый проект, выбрав свой репозиторий. После этого Vercel сам создаст проект и настроит его. Важно, что бы вы выбрали правильный репозиторий и ветку. У меня это main.
Шаг 3 — добавляем контент Markdown
Нам надо считывать наш контент с файловой системы. JavaScript работающий с файловой системой уже называется Node.JS. Именно сейчас нужно понимание как работать с файловой системой.
Давайте сделаем новую ветку:
git checkout -b add-markdown-support
Создадим папку для хранения контента:
mkdir posts
И там создадим первый файл с контентом first-post.md:
---
title: My First Post
date: 2024-03-28
---
# Hello, World!
This is my **first post** using _Next.js_ and **MD/MDX**. I am excited to explore the possibilities of combining Markdown with React components.
MDX allows me to write content in Markdown while seamlessly integrating interactive elements and custom components. This makes it a powerful tool for creating engaging documentation, blogs, and even interactive learning experiences.
## Code Can Be Embedded
One of the great features of MDX is the ability to embed code directly within the document. Here’s a simple JavaScript function:
```javascript
function hello() {
console.log("Hello, MDX!");
}
```
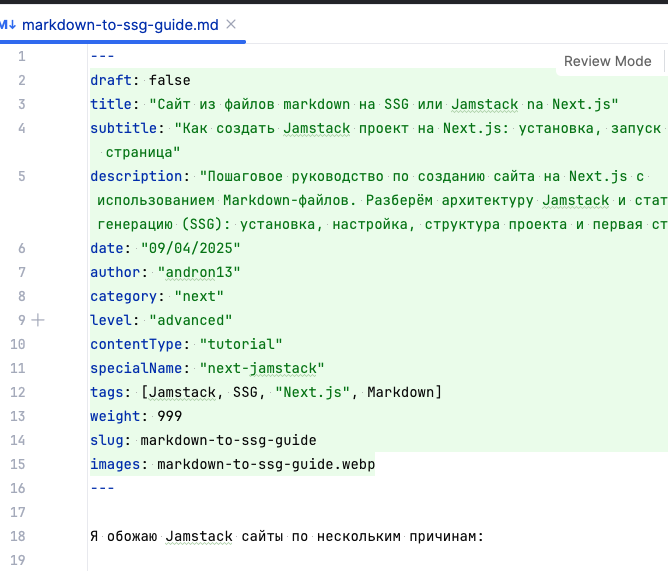
This makes it easy to share examples, tutorials, and demonstrations within your content. Looking forward to experimenting more with MDX!В верхней части файла у нас находятся метаданные. Они содержат важную информацию для поста, как дату, автора, заголовок, теги и прочее. Мы начнём с простых вещей, но эта инструкция сделана по такому же принципу и выглядит сейчас так:

Добавляйте дополнительные поля после того, как освоите весь туториал. Усложнение с полями может приведит к дополнительной сложности, которой мы хотим пока избежать.
Давайте теперь считаем этот файл и отобразим его на странице в следующем шаге.